Appearance
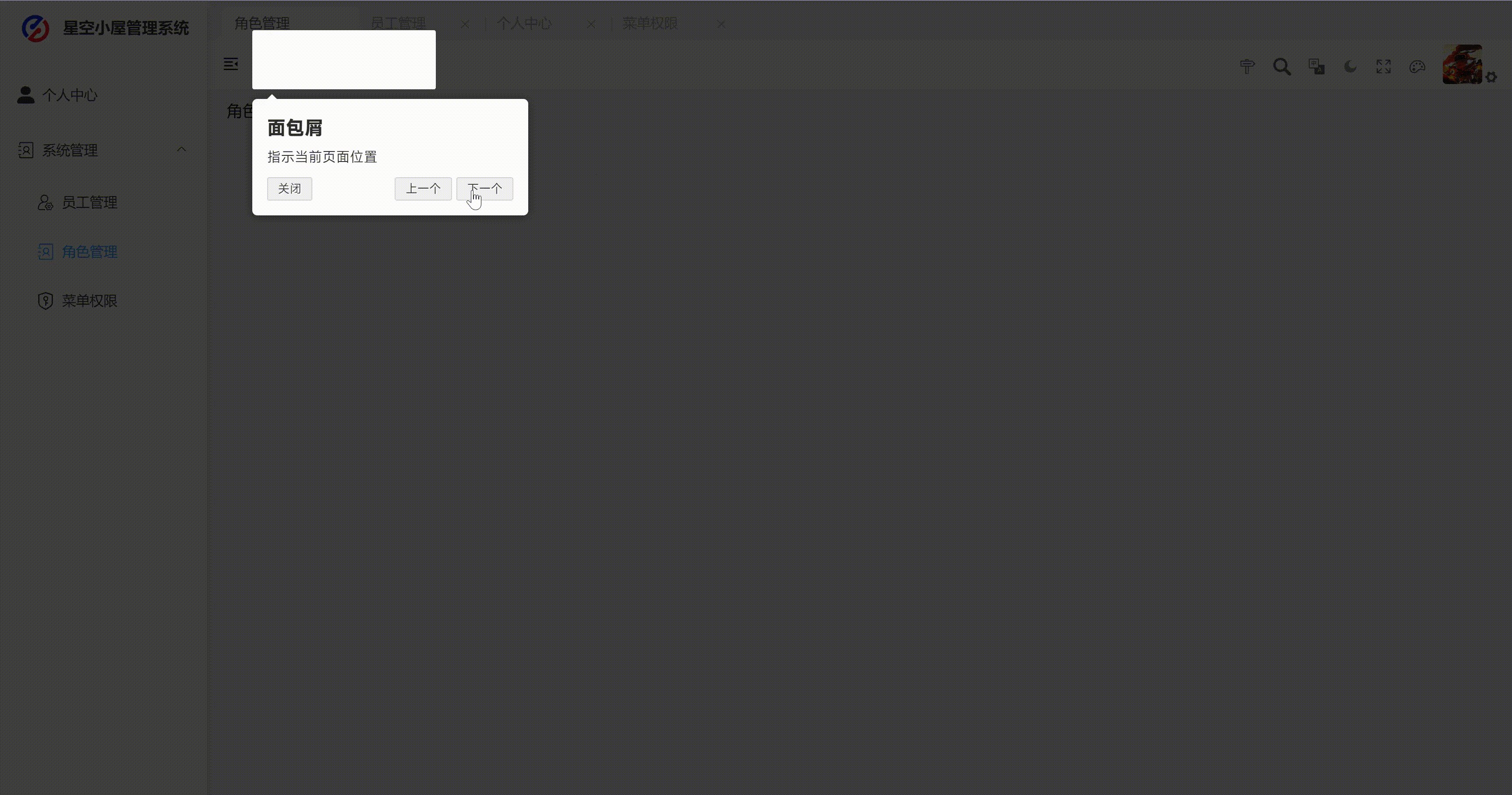
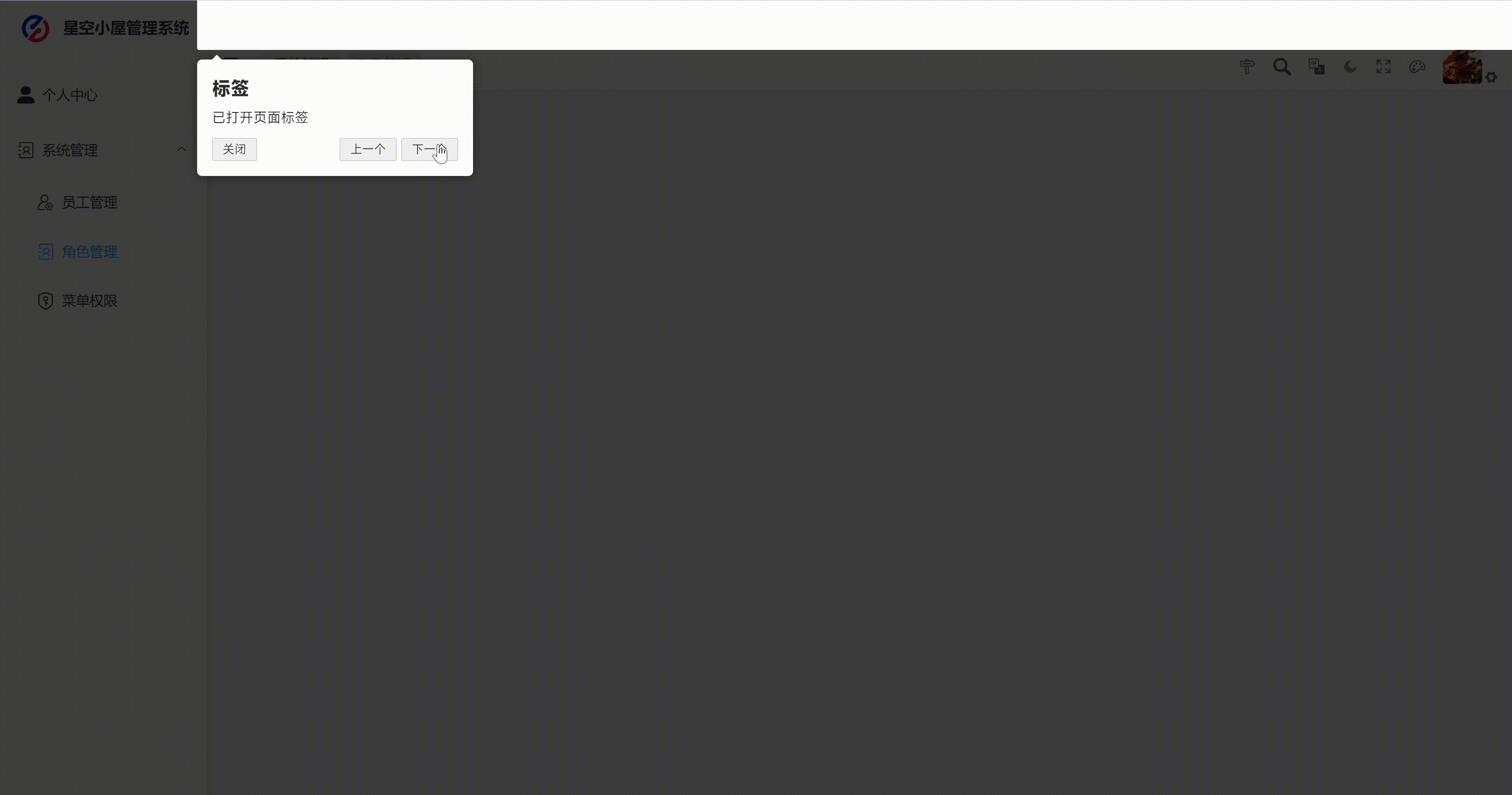
什么是网站引导页?就是教用户如何使用我们的网站,通过“下一步”来引导用户了解我们的网站,本质上就是全局遮罩网站,然后高亮引导部分,核心就是样式实现,已经有框架能够实现这个功能了,不需要我们再去实现。

shell
npm i driver.js@0.9.8准备一个 steps.js 文件,用来存放核心数据
javascript
const steps = () => {
return [
{
element: '#guide-start', // 通过id绑定再HTML的标签上
popover: {
title: '引导',
description: '打开引导功能',
position: 'bottom-right' // 设置底部靠右显示
}
},
{
element: '#guide-hamburger',
popover: {
title: '汉堡按钮',
description: '打开和关闭左侧菜单'
}
},
// ……
]
}
export default steps这里我们通过按钮的形式打开引导,实际开发中您可以判断当前用户是否是第一次访问来决定是否自动打开引导页
vue
<template>
<div id="guide-start" @click="onClick">
<svg-icon icon="guide" />
</div>
</template>
<script setup>
import Driver from 'driver.js'
import 'driver.js/dist/driver.min.css'
import { onMounted } from 'vue'
import steps from './steps' // 上面创建的配置文件
let driver = null
onMounted(() => {
driver = new Driver({
// 禁止点击蒙版关闭
allowClose: false,
closeBtnText: '关闭',
nextBtnText: '下一个',
prevBtnText: '上一个'
})
})
// 调用后打开引导页
const onClick = () => {
driver.defineSteps(steps())
driver.start()
}
</script>